這是我(wǒ)的定義:優化描述了一(yī)種方法,該方法的目标是經過驗證的目标并且重點明确。對于優化網頁設計,這意味着不斷關注實際用戶。
盡管設計師過去(qù)能夠通過自己的作品來表達自己和創造力,但現在他們受到所謂的以用戶爲中(zhōng)心的設計的制約。這并不意味着設計師的生(shēng)活變得更加輕松。如果有的話,他們的工(gōng)作就複雜得多。
以用戶爲中(zhōng)心的設計不僅包括美學。這是關于設計産品或服務,使其與潛在用戶的期望,需求和能力相匹配的方式。
這是青島網絡推廣小(xiǎo)編總結的優化網頁設計應考慮的四個關鍵支柱:
1.用戶
第一(yī)個也是重要的支柱是您的用戶。如果您不知(zhī)道爲誰設計,那麽應該如何正确設計?如果您甚至不知(zhī)道他們的期望,應該如何滿足用戶的期望?
因此,将您的想法帶到那裏,并詢問真實的人他們的想法。然後,獲取該反饋并對其進行處理。如果人們說他們不會使用您的網站,請不要隻是忽略他們。相反,問他們爲什麽以及需要更改什麽,以便他們使用它。
與潛在用戶一(yī)起驗證您的概念是創造人們喜愛的東西的重要步驟。這就是主意,對嗎?
重要的是要知(zhī)道您的目标受衆是誰,以及他們的形象。
重要的是要知(zhī)道您的目标受衆是誰,以及他們的形象。
在考慮設計外(wài)觀之前,您應該能夠回答以下(xià)一(yī)些關鍵問題:
您的用戶是誰?(不要用您希望用戶成爲誰來回答這個問題。如果您有目标群體,請确保與他們交談,以便您可以肯定地回答此問題。)
您的用戶是什麽樣的?(他們的興趣是什麽?他們說什麽語言?)
他們使用您的網站的動機是什麽?
人們訪問您的網站時有什麽目标?

2.内容
接下(xià)來是内容。定義目标群體并了解他們訪問網站時的動機和目标之後,就可以開始使用内容。
最近,這比以往任何時候都變得更加重要。内容爲王,人們正在尋求高質量。
考慮您在網站上提供的任何内容作爲内容,例如文本,視頻,圖像,交互式元素或任何其他信息。确保以适合您的目标人群的格式包裝内容。
在爲您的網站創建内容之後,您需要以一(yī)種對您的用戶有意義的方式來組織它。最終,您希望他們在您的站點周圍找到自己的出路,所以這實際上是他們的邏輯,而不是您的邏輯。
再次,走到那裏,詢問您的用戶他們将如何組織您的内容。
以下(xià)是一(yī)些您應該能夠回答的關鍵問題:
您的訪客正在尋找什麽樣的内容?(信息?娛樂?社交互動?)
人們在尋找什麽具體内容?
他們如何尋找該内容?(他們使用您的主導航菜單?還是搜索選項?或者他們浏覽您的網站,直到他們浏覽了一(yī)些有趣的東西?
您的訪客希望在哪裏找到某些内容?
Red Bull是内容如何使您的品牌和網站活躍起來的完美典範。盡管關于能量飲料的确沒有什麽可說的,但該網站上爆滿了營銷信息和有趣的内容。該網站邀請您以新聞以及大(dà)量視頻和圖像的形式探索“紅牛世界”。
3.設計框架
設計框架定義了您的站點将如何響應不同的設備。移動互聯網變得越來越重要,您應該制定一(yī)個可靠的策略來處理不同的屏幕尺寸。
用戶訪問移動版網站時,其訪問桌面版網站的動機和目标可能會完全不同。移動設備不僅屏幕空間有限,而且使用環境可能與台式機大(dà)不相同。
您将必須設置優先級并重組您的内容。确保這些優先級符合實際的移動用例。
以下(xià)是一(yī)些關鍵問題,可幫助您設計不同屏幕尺寸的網站:
人們在什麽情況下(xià)訪問您的網站?
他們訪問您的網站時在哪裏?
他們訪問您網站的動機和目标會受到他們的下(xià)落的影響嗎?
他們在訪問您的網站時會做什麽?
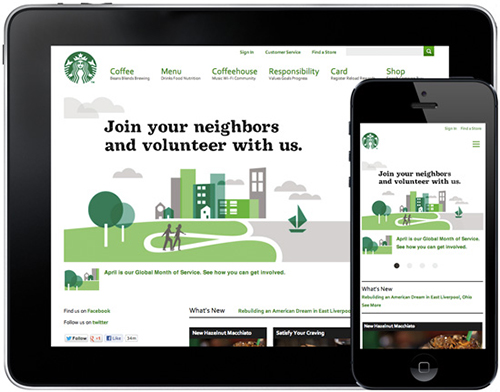
無論您是在家中(zhōng)還是在星巴克網站上,星巴克網站都幹淨易用。
無論您是在家中(zhōng)還是在星巴克網站上,星巴克網站都幹淨易用。

星巴克有一(yī)個自适應網站,可以完美适應任何屏幕尺寸。無論您是坐在沙發上,在尋找他們的全球責任報告,還是在奔波之中(zhōng),迫切希望在附近找到一(yī)家商(shāng)店(diàn),該站點都是幹淨且易于使用的。桌面站點詳細顯示了所有内容,而移動版本則被精簡爲其基本内容。
4.視覺設計
以用戶爲中(zhōng)心的設計比網站的美學外(wài)觀更複雜的事實并不意味着視覺設計就沒有那麽重要了。它可以是吸引訪問者的注意力并将其吸引的強大(dà)工(gōng)具。此外(wài),它還可以引導您的訪問者浏覽您的網站。
設計元素(例如顔色,圖像和版式)對于在您的網站上創建獨特的氛圍并吸引訪問者的情感投入而言非常有價值。
情感是Web設計中(zhōng)的一(yī)項重要資産,因爲它們可以幫助您彌合Web的技術性質與我(wǒ)們今天期望在網站上獲得的可訪問,用戶友好和個人體驗之間的鴻溝。
問問自己以下(xià)關鍵問題,以幫助您充分(fēn)利用視覺設計:
什麽吸引您的訪客?
您的訪客關注什麽?
您的訪客有什麽個人欲望?
您如何使訪客情感投入?
WWf 使用一(yī)系列交替的大(dà)圖像在其主頁上添加戲劇效果。這些圖像不僅引起我(wǒ)們的注意,還引發了我(wǒ)們的情緒。這裏描繪的自然之美比任何語言都強大(dà)。設計的其餘部分(fēn)非常幹淨,幾乎沒有幹擾内容。稀疏使用顔色,僅将其用作突出顯示。