您的網站流量很大(dà)。但是這種流量不會持續存在。聽起來有點熟?
每天,互聯網用戶都會訪問數百萬個網頁,但大(dà)多數網頁的花費不會超過幾秒鍾。他們降落在頁面上,短暫浏覽并繼續前進。
“跳出率”是對落在您網站頁面上但立即放(fàng)棄并不會打擾任何其他頁面的用戶的度量。您可以使用Google Analytics(分(fēn)析)之類的服務跟蹤任何網頁的跳出率。
您的跳出率就像是高爾夫球分(fēn)數。越低越好。
以下(xià)青島網絡推廣小(xiǎo)編總結的降低跳出率并鼓勵訪問者查看您網站上更多内容的12種方法。
1.以流交付内容
至少可以說,希望訪問者花時間浏覽您的網站并浏覽您最近發布的所有奇妙的寶石。
如果您想延長訪問者在網站上的停留時間,則需要以連續的方式向他們展示内容:一(yī)個畫廊的結尾應該是另一(yī)個畫廊的開頭,幻燈片應該設置爲自動播放(fàng),并且應該有一(yī)個網站上不同部分(fēn)之間的重疊。
請注意,當您向下(xià)滾動而不是等待您單擊另一(yī)個頁面時,Google Images上的搜索結果将如何擴展?這是一(yī)個簡單而有效的示例,可以不間斷地傳遞内容。
娛樂業是利用流内内容的好處的早期參與者之一(yī)。
例如,青蛙設計公司(Frog Design)爲Vogue Italia設計了官方站,其方式是連續不斷地傳遞内容,而不是通過靜态導航層次結構。同樣,《美國周刊》等名人八卦網站将其所有畫廊鏈接在一(yī)起,以便在第一(yī)個幻燈片放(fàng)映結束時自動将用戶轉移到下(xià)一(yī)個畫廊。
潛在的邏輯是,如果訪客登陸地球儀上的紅地毯時尚畫廊,他們将不會介意被護送到奧斯卡的明星畫廊。通過以類似方式引導訪問者浏覽相關内容,可以有效降低跳出率。

另外(wài),正如您在Vogue Italia網站上看到的那樣,連續内容與多種類型的内容結合在一(yī)起可以發揮大(dà)的效果。圖片庫,新視頻剪輯,實時Twitter更新,博客文章摘錄和嵌入式soundcloud剪輯都組織在一(yī)個頁面(通常是主頁)上,以大(dà)程度地提高訪問者對網站的潛在參與度。
2.确定保镖
諸如Google Analytics(分(fēn)析)之類的服務可以爲您提供對網站訪問者的深入分(fēn)析,您可以使用這些信息來降低跳出率。
例如,您的分(fēn)析可能會告訴您,大(dà)多數的蹦床都在使用Firefox。而且,在Firefox中(zhōng)運行網頁時,您可能會發現浏覽器無法完全或正确地呈現您的網頁。
在這種情況下(xià),跳出率較高是因爲技術問題,而不是因爲質量含量較低。
另外(wài),如果您以某種方式吸引了很多不是您目标客戶的訪問者,那麽跳出率似乎就人爲地高了。通過在專門針對客戶群的渠道和社區中(zhōng)推廣您的網站,可以消除大(dà)量“随機”訪問者,這些訪問者隻有在發現他們進入您的頁面後才發現他們在錯誤的位置。通過對客戶進行正确的剖析,細分(fēn)和定位,您的網站将在所需受衆中(zhōng)産生(shēng)更高的點擊率。
還有一(yī)些工(gōng)具,例如Crazy Egg,比Google Analytics(分(fēn)析)更進一(yī)步。使用Crazy Egg,您可以在網頁上查明轉換效果好和轉換效果差的确切區域。通過獲取有關頁面的高度集中(zhōng)的信息,您可以改進頁面的各個方面。
另外(wài),進行一(yī)些研究以找出特定關鍵字的跳出率。如果您的網頁針對跳出率較高的關鍵字進行了優化,則您的轉化率将因此受到影響。選擇與您的内容直接相關但跳出率較低的關鍵字,并放(fàng)棄跳出率較高的關鍵字。
3.明智地放(fàng)置您的廣告
無論是一(yī)堆彈出窗口,一(yī)個立即開始播放(fàng)的華麗視頻廣告,還是放(fàng)置在導航欄附近的文字廣告,網頁上廣告的數量和位置都可以立即關閉訪問者。使用精選的幾個廣告,并将其放(fàng)置在距離您的内容足夠遠的地方。
Smashing Magazine設法利用廣告空間的相關性和良好外(wài)觀來使用其顯示内容的幾乎一(yī)半,而不會幹擾實際内容。
4.減少加載時間
沒有人喜歡等待。
沒有誰會比普通的互聯網沖浪者那麽急躁,他們希望立即獲得信息,并且毫不拖延。頁面加載時間越長,測試訪問者的耐心就越多。有了競争對手的網站和類似的信息,這些訪問者可以輕松獲得,因此他們沒有理由等待您的網站完成加載,以便他們在其他地方獲得更快的服務。
通過優化網絡圖像和代碼,并擺脫不必要的繁瑣腳本,小(xiǎo)部件和插件,減少網站的加載時間。
另外(wài),是您的“正在加載”消息中(zhōng)帶有計時器或其他進度指示。如果訪客确切地知(zhī)道需要等待多長時間,則他們比面對不确定的預裝器更有可能停留在附近。
5.使其易讀易讀
您網站的導航和結構的設計應使訪問者能夠非常輕松地訪問他們所尋找的信息。複雜的多層層次結構和含糊的措詞可能會關閉訪問者,并使他們切換到另一(yī)個網站。
另外(wài),請确保您網站上的所有文字均清晰易讀。不要使文本太小(xiǎo)而難以閱讀,或者太大(dà)而又(yòu)幼稚又(yòu)不專業。在背景和字體顔色之間使用鮮明的對比以提高可讀性。
Groupon登陸頁面使用了一(yī)個非常簡單但有效的界面,使整個過程更容易爲用戶所用。

6.切入點
要具體而簡潔-避免含糊其詞。
避免幹擾和幹擾。您的内容上沒有播放(fàng)視頻廣告(帶有一(yī)個反應遲鈍的“關閉”按鈕)。
兌現您的諾言。如果您無法兌現自己的承諾,請不要試圖通過ing版來吸引訪客。
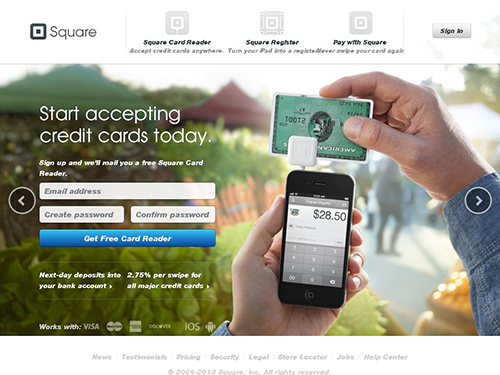
Square Up登陸頁面直指重點,并有效地說明了其産品。
7.多屏設備設計
與浏覽器問題類似,您的跳出率較高可能是由于另一(yī)個技術問題:網頁無響應。
無響應網頁的一(yī)個示例是在台式計算機的1024 X 768顯示屏上顯示的效果很好,但在移動設備上完全消失了。如果您的網頁分(fēn)析表明,有很大(dà)一(yī)部分(fēn)彈窗是在移動設備或其他操作系統上查看您的網頁,那麽您應該在各種平台和設備上測試您的網站,以确保該網站具有通用的響應能力,強大(dà)的适應性。有很多很棒的響應式WordPress主題可供您選擇,而且由于CSS 3,如今靈活的設計變得容易得多。
這隻是響應式Web設計的幾個示例,但您可以在DesignModo上看到更多内容。
8.鏈接,推薦和關聯
如果您的網站是圍繞帖子構建的(無論主題是技術信息還是好萊塢八卦),則可以通過設計指向相關内容的元素來延長用戶在網站上花費的時間。
因此,如果訪問者登陸的頁面包含有關從其系統中(zhōng)删除特定的文章,則應在“相關帖子”部分(fēn)中(zhōng)提供有關防病毒軟件的帖子的鏈接。您還可以在帖子中(zhōng)包括超鏈接,以解釋當前帖子中(zhōng)引用的術語和方法以及建議的閱讀建議。
這樣,訪客訪問的任何單個帖子都可以充當網站其他頁面的門戶。
9.提供預覽和摘錄
通過在首頁上提供文章摘錄或提供内容預覽(無論是整本電子書,視頻教程系列還是軟件工(gōng)具),您都可以提高訪問者對所提供産品的興趣。可以使用章節摘錄來推廣電子書,可以使用示例剪輯預覽視頻教程,還可以使用演示版或試用版來介紹應用程序。
您的首頁還應該包含您精選文章的節選。該主題雜志(zhì)網站不鼓勵遊客通過從它的特色文章摘錄有趣的開放(fàng)線進一(yī)步點擊一(yī)個好工(gōng)作。
10.使用引人入勝的顔色和标題
這是一(yī)個簡單的Web設計技巧,實際上可以起到很大(dà)作用。
您的網頁可能因爲單調乏味而跳出率很高。通過爲彩色圖像增添趣味性,并使用有用的醒目标題來劃分(fēn)内容,可以使您的内容更具吸引力。
11.包括多媒體
我(wǒ)們正在迅速成爲一(yī)個忘記閱讀樂趣的社會。
除了文化方面的影響,這也是網絡的不幸發展。如今,文本是最令人讨厭的交流方式。我(wǒ)們想看視覺效果,聽音樂和玩遊戲,但我(wǒ)們不想做的就是閱讀。爲了在設計環境中(zhōng)解決此問題,如果伴随有趣的視頻剪輯或相關圖像,幾乎所有内容都可以變得更加令人愉悅。由于視覺效果可以迅速引起人們的好奇心和興趣,因此它們鼓勵您的訪客閱讀您所要說的内容并了解更多信息。
12.讓訪客參與
宣傳您的網站并廣爲宣傳的一(yī)種好方法是讓訪問者使用社交媒體與其互動。通過允許訪問者發布有關您的文章的推文,查看他們的朋友也“喜歡”的内容以及查看人們對您的網站/内容的評論,您可以使整個頁面更加生(shēng)動有趣。社交媒體鼓勵用戶參與,這可以有效地使他們在頁面上停留的時間更長。
設計良好的網站具有高質量的内容,可以找到自己的受衆群體,并吸引更多的訪問者。作爲網頁設計師,您做出的設計選擇可能會對跳出率産生(shēng)重大(dà)影響。