您可能沒有意識到,但是空白(bái)可以是網站的好朋友。
就像清新的春風一(yī)樣,對空白(bái)的充分(fēn)利用可以使您倍感舒适,愉悅并易于沉浸其中(zhōng)。與直接郵件不同,直郵中(zhōng)每個開放(fàng)空間似乎都必須被填充以發揮大(dà)的影響,而帶有空白(bái)的網站似乎更具吸引力輕松自在–休閑而自信。它們也更容易閱讀,也更容易将人們引導至您希望他們采取的行動。
像所有好的東西一(yī)樣,可能會有太多的空白(bái),并冒着讀者将整個閱讀器完全“劃掉”的危險,從而使用戶無法專心于您希望他們注意到的事情。
那麽,如何在網站上運用空白(bái)的力量并突出顯示重要的元素,而又(yòu)不會在過多的開放(fàng)空間中(zhōng)迷失讀者呢?請繼續閱讀以獲取有用的空白(bái)示例和提示,這些示例和提示可以改善您的網站設計,增強可讀性并提高轉換率。
空白(bái)陷阱:注意事項
過多的空白(bái)就像月球上的撐竿跳高。

您已經在頁面上看到了所有這些露天信息,沒有真正的方向。太多的空間會損害您的内容,而不是吸引讀者并誘使他們學習更多。當然,創造力和壓倒性的極簡主義之間也存在細微的界限。如果您不讓讀者想了解更多信息,那麽他們很有可能不會回來。
一(yī)些設計公司和某些行業在炫耀他們的技能而不是完全忽略讀者的需求方面走的特别狹窄。太多的空白(bái)會導緻布局平淡,毫無啓發性,而很少鼓勵客戶學習更多。
以下(xià)是青島網絡推廣小(xiǎo)編給大(dà)家分(fēn)享的兩個示例:
空白(bái)空間101 –着眼于頁邊距,圖像填充和線條高度
幸運的是,在您的網站中(zhōng)添加空白(bái)并不一(yī)定意味着要對整個設計進行全面改革。這僅意味着包括一(yī)些巧妙的樣式表規則,包括頁面邊緣(邊緣)周圍足夠的空間,圖像周圍的填充以及增加的行高以提高可讀性。
所有這些小(xiǎo)的更改都可以在人們停留在您的網站上的時間長度上帶來明顯的不同,因爲他們更容易以小(xiǎo)塊而不是大(dà)塊文本閱讀和“掃描”頁面。

轉換測試表明,閱讀空間的520至550像素之間是您内容區域的“黃金數字”。
網站主要元素(包括徽标,标題和副标題)周圍的負空格還通過吸引人們的注意力來增強品牌的重要性。
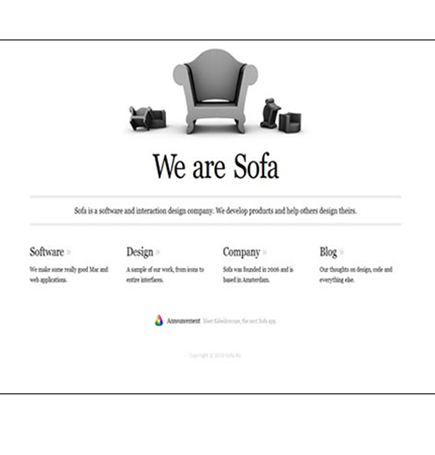
注意Apple如何在其整個頁面中(zhōng)使用空格:
蘋果設計對空白(bái)的使用
UpperCase是一(yī)個很好的例子,說明較小(xiǎo)的可掃描内容區域如何促進閱讀
大(dà)寫使用空白(bái)
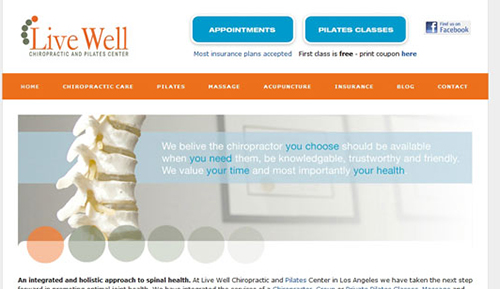
Live Well Chripractic在按鈕和導航欄上使用大(dà)量空白(bái),使人們可以輕松地采取行動:
在設計中(zhōng)使用空白(bái)
空格并不總是白(bái)色。BeanStalkApp.com演示:
Bean Stalk在網站設計中(zhōng)使用Whitepace
更多的空格等于更好的閱讀理解力嗎?
有趣的是,研究表明,空白(bái)的缺乏極大(dà)地提高了閱讀速度,但是空白(bái)的使用大(dà)大(dà)提高了閱讀理解力。在這種情況下(xià),速度無關緊要,因爲您将轉換率取決于讀者理解報價和采取行動的能力。
除了提高可讀性和理解力之外(wài),空白(bái)的其他好處還包括增加對您想要的位置的關注。正确完成操作後,負空間會将眼睛的焦點吸引到某個特定元素,例如号召性用語按鈕或某個功能。