打造有特色的網站标題至關重要。
這是您的網站訪問者可能會首先确定您的網站是否可以滿足其需求的地方。
考慮到這一(yī)點,标頭的設計應具有吸引力,同時允許用戶無縫浏覽網站。跳過制作與您的品牌相關的專業标題的步驟,可能會導緻訪問者不願意閱讀您的内容,或更糟的是,他們不會回頭。無論是設計博客還是網站,本文青島網絡推廣小(xiǎo)編都将揭露設計影響較大(dà)的标題圖像時要考慮的三個要素。繼續閱讀!
1.品牌
首先創建圖形,圖像和其他視覺概念,這些概念封裝了您獨特的産品或服務的本質。
确保标題确實指示您的業務及其故事。要增強品牌知(zhī)名度,請在标題中(zhōng)也添加徽标。由于标頭是您在網站設計中(zhōng)應考慮的第一(yī)個元素,請花點時間将其正确設置,因爲此圖像通常會決定網站其餘部分(fēn)的樣式和配色方案。
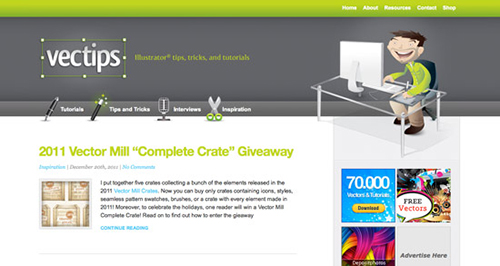
Vectips标頭圖片
巧妙的日志(zhì),标語和字符設計構成了Vectips的此專業标頭。圖解矢量字符是标題設計中(zhōng)的另一(yī)種流行趨勢,因爲它們爲設計增加了個性,特色和友好感。

2.尺寸
您的标題圖片不應太過引人注目,而且很多時候,一(yī)個簡短的标題就足以滿足内容繁多的網站。
對于以産品爲中(zhōng)心的網站,較大(dà)的标題可讓您直觀地吸引訪問者并吸引他們進行遊覽或測試。其他時候,需要在标頭中(zhōng)包含内容以更詳細地說明産品或服務。
創意代理在标題設計上具有很大(dà)的自由度。對于The Pixel,其插圖标題适合其網站的整體主題。樹屋的頂部用作頁眉,而樹的其餘部分(fēn)構成網站其餘部分(fēn)的基礎。導航,徽标和标語也放(fàng)置在此處的醒目位置。
U向我(wǒ)反饋标題圖像
對于難以解釋的産品或服務,可能需要标題中(zhōng)的不動産來說明這一(yī)點。UFeedMeBack就是這種情況,該服務使設計人員可以接收已建立的設計人員的反饋,然後将這些信息放(fàng)在其标題中(zhōng)。
Abbuzeedo網站标題
相反,内容豐富的網站Abduzeedo保留了一(yī)個較小(xiǎo)的标題,使下(xià)面的内容占主導地位。這是具有大(dà)量内容的雜志(zhì)式網站的典型代表。
3.内容
要考慮的第三個元素是您将用來立即與網站訪問者交流的内容。标頭是您的網站訪問者用來立即确定網站目的的地方。
例如,如果您提供特定服務,則客戶将希望查看以前的工(gōng)作證明。通常,這意味着将工(gōng)作包含在标題中(zhōng)以便于訪問。以一(yī)種引人入勝的方式來組織您的先前工(gōng)作,存在多種方法。
如果您希望将多個圖像放(fàng)入标題中(zhōng),則可以使用圖像輪播。如果您的網站具有許多功能,或者您希望炫耀自己的産品組合,那麽這也許是最好的選擇。

網站超空間标題
這位圖标設計師在作品展示中(zhōng)使用了旋轉木馬。這種光滑的界面設備是進入您的網站後向世界展示您的作品樣本的專業方法。
Traffik網站标題
traffik CMS利用兩個輪播展示了其産品的信息和屏幕截圖。這樣一(yī)來,訪客就可以在短時間内閱讀産品的各種優點。
主題網站是可以從輪播中(zhōng)展示其投資組合的網站的另一(yī)個示例。
屏幕截圖是炫耀您作品的另一(yī)種流行選擇。最棒的是,它們不需要Javascript庫。
Ekklesia網站标題
ekklesia 360上提供了CMS的屏幕快照。Web應用程序服務也自定義了它,在标題中(zhōng)包括一(yī)個号召性用語按鈕,以吸引觀看者嘗試演示或立即購買。
Wufoo網站标題
Wufoo利用屏幕截圖展示了制作其在線表格的難易程度。
在面向産品的網站中(zhōng),通常必須在标題中(zhōng)使用号召性用語按鈕。對于Wufoo,在徽标和标語下(xià)放(fàng)置了兩個,以鼓勵觀衆參與。
REI網站标題
REI網站上有明确的号召性用語,明确介紹了産品和促銷活動。
标頭通常是訪問者對您的網站的第一(yī)印象。創建令人難忘且引人注目的内容,以立即傳達您的品牌和網站的目的。
設計标題時,還需要考慮其他元素嗎?讓我(wǒ)們在評論中(zhōng)知(zhī)道!